Futures NW: Building Futures

My Role
UX Designer
Timeframe
2 Weeks
Tools
Figma, WebAIM, Voiceover, Optimal Sort
Teams
Individual Contributor
Overview
Context
Futures NW is a non-profit organization on a mission to level the socio-economic playing field by supporting students from underserved communities to achieve their career and college dreams.
Problem
All students deserve fair and equal access to post-secondary education, training, and opportunities. Futures NW prioritizes making systems user-friendly and providing support and resources to those in need. The Executive Director of Programs has initiated an evaluation of the current website's accessibility for users with disabilities to determine next steps for creating a website that is inclusive and accessible to everyone.
Solution
Complete a website accessibility audit to ensure the website is perceivable, operable, understandable, robust.

Importance of Accessibility
What is accessibility?
Accessibility: Giving people with disabilities the ability to use technology
Why should we care?
-
Globally ~1 billion individuals have a disability
-
1/4 (26%) have a disability in U.S
→ 21 million Americans have a vision disability -
Good accessibility = more people could access/use your products and services
-
Accessible design is good design
→ Ultimately, accessibility is the first step of a good UX :)
Website Accessibility Audit

Use of Color (WCAG 1.4)
-
Using WebAim color contrast checker, check if the color styles in the existing site comply with WCAG AA/WCAG AAA guidelines and recommend alternative color styles
-
(21 million Americans have a vision disability)

Keyboard (WCAG 2.1)
-
Using Voiceover and keyboard (tab key) to ensure all functionality is available from a keyboard
-
Tab order for navigation, links, and fields should be logical
-
Focus state/indicators should be highlighted when tabbing to a new element
-
(Benefits screen reader users, users with mobility/dexterity impairments, everyone!)

Navigable (WCAG 2.4)
-
Using Optimal Sort, ensure the website is navigable with unique and logical page titles
Use of Color
New Color Recommendations
I utilized WebAim to incorporate alternative color suggestions that adhere to WCAG AA/AAA guidelines.


Keyboard
New Focus State Recommendations
Using Voiceover and the keyboard (tab key), I included alternative focus state recommendations to offer more visibility when content is selected.

Navigation
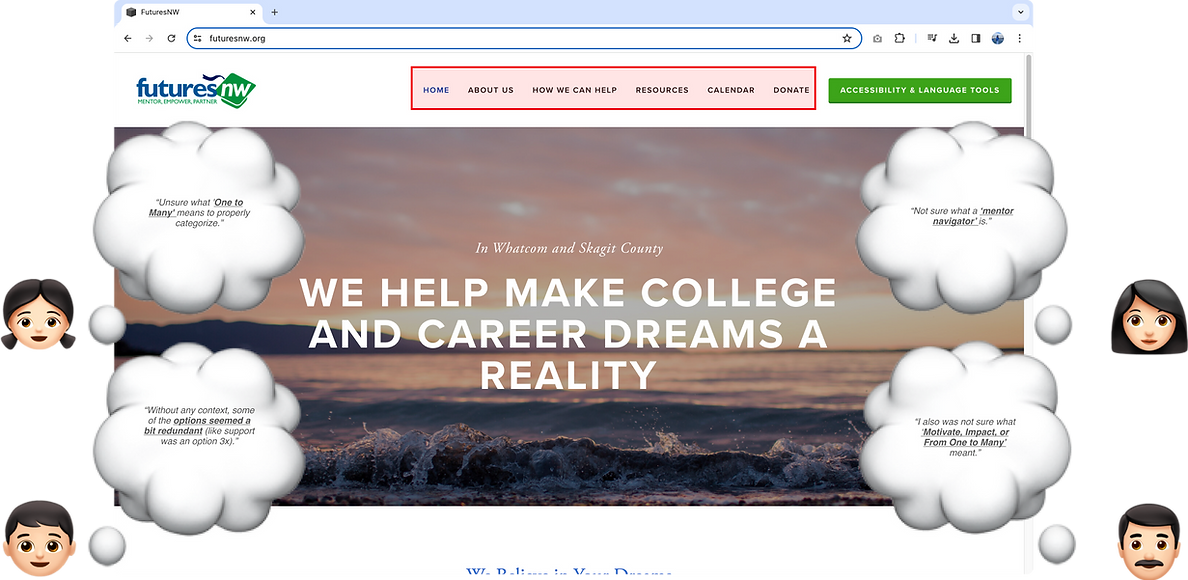
Closed Card Sort
6 participants | Age range: 20-30 | 3 days
In order to test if the website is navigable, I ran a closed card sort to test if the global navigation is unique and logical.
Main Takeaways
-
Confusion around the difference between How We Can Help and Resources
-
Page titles are not intuitive, users are unsure what to expect per page
Opportunities
-
Rename pages so that users can clearly differentiate the two categories (How We Can Help and Resources) so they could quickly find what they’re searching for without having to explore/click through multiple pages
-
Edit the order of the pages in global navigation based on the level of importance
-
Condense the number of pages per category, currently there are 7 pages under How We Can Help and 13 pages under Resources

Sitemap
Upon sharing the card sorting results with the stakeholders, we had a brainstorming session to rename and reorganize the sitemap to make the page titles logical and intuitive.

Final Design
Wireframe
To consolidate the recommendations, I created a wireframe including the new color styles and modifications made to the global navigation.

Conclusion
Main Takeaways
Working with Futures NW to improve website accessibility for students and parents seeking professional development support was a great experience. The organization of meetings to discuss progress and expectations was smooth, and I felt comfortable asking questions, brainstorming ideas, and offering recommendations for enhanced accessibility. I am pleased to have applied the knowledge gained from my recent course, "Designing for Accessibility," to real-world projects like this, ensuring that accessibility remains a priority in designs for non-profit organizations.